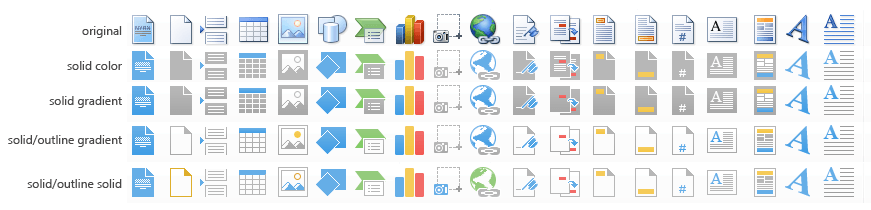
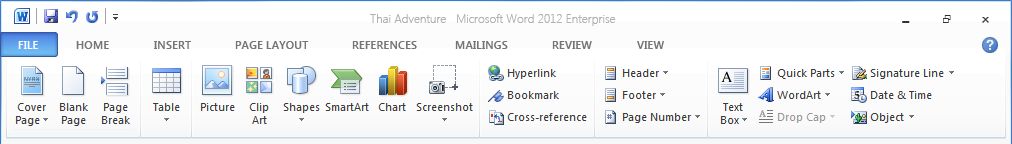
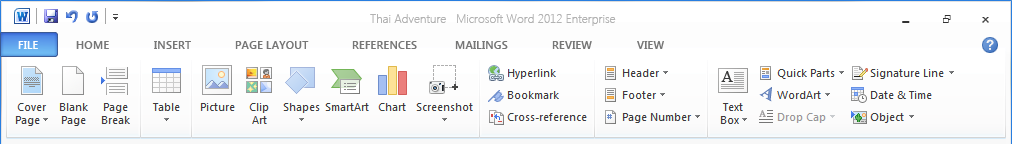
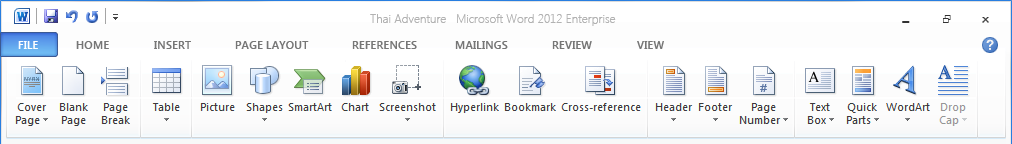
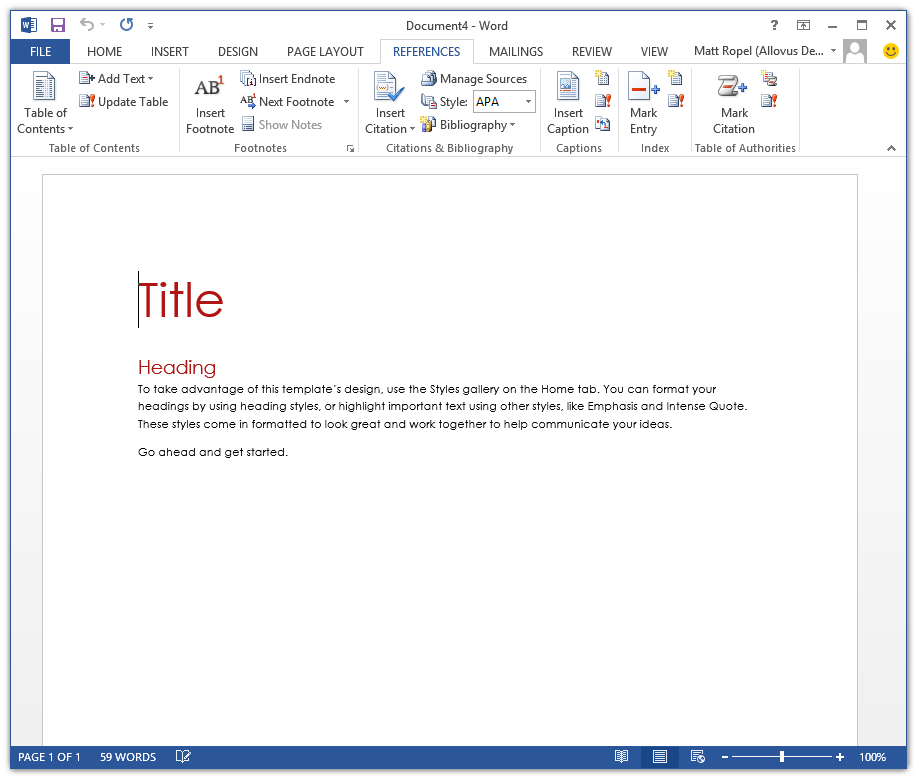
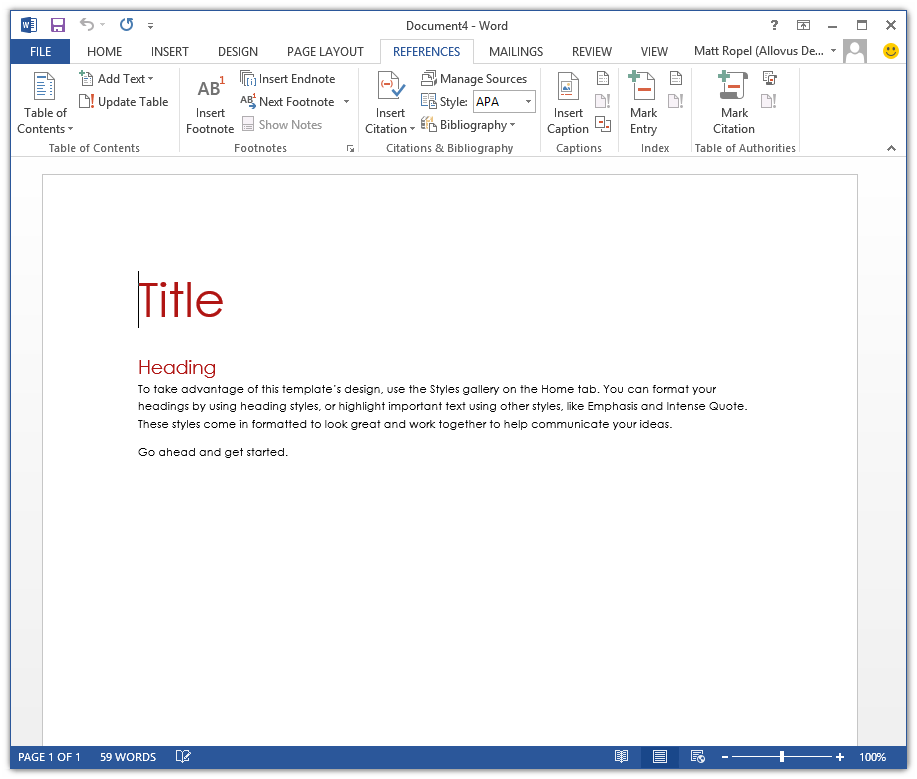
Along with the global reinvigoration of the Microsoft design philosophy, I helped develop the refreshed icon system for Office 2013. This was no small feat. Months of design exploration, countless color samples, user testing, and thousands of hours went into creating a fresh interpretation of the familiar.
Outcomes
~75,000 of deliverables
Support of 4 dpi buckets
Roles
Co-Lead
Designer
Branding
Production
Training
Timeframe
2012