The GOODesign project was the accumulated course work of the School of Visual Concepts’ UX certification program. Each class added an element of the process that built up to a comprehensive interactive prototype. In my User Research class, I identified the audience and defined the problem. I brought order into the chaos in the Information Architectural class. Finally, I tested the usability through a competitor’s site, which led to high fidelity interactive prototype of a website that connects designers with non-profits.
Outcomes
Full-lifecycle UX proposal
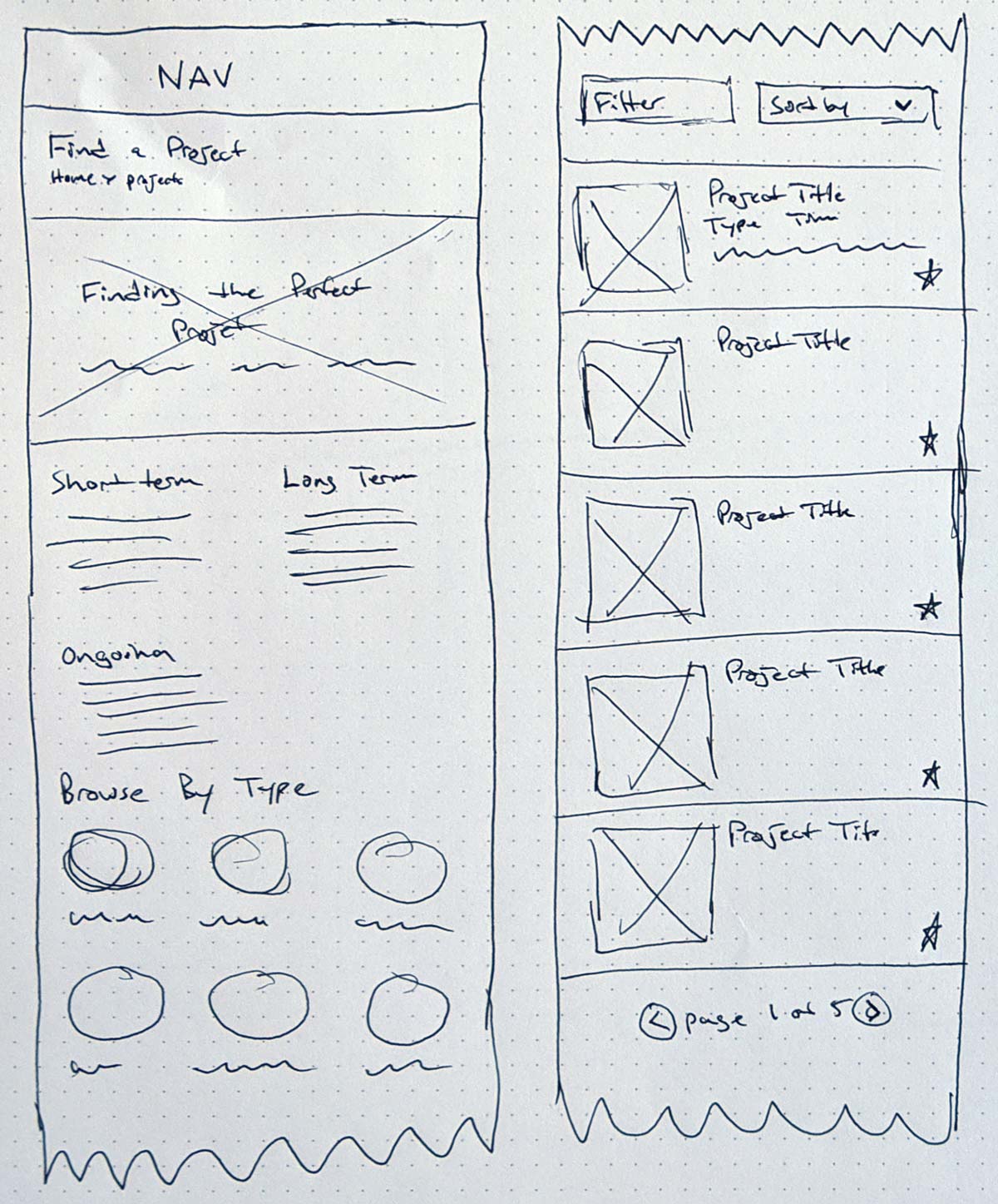
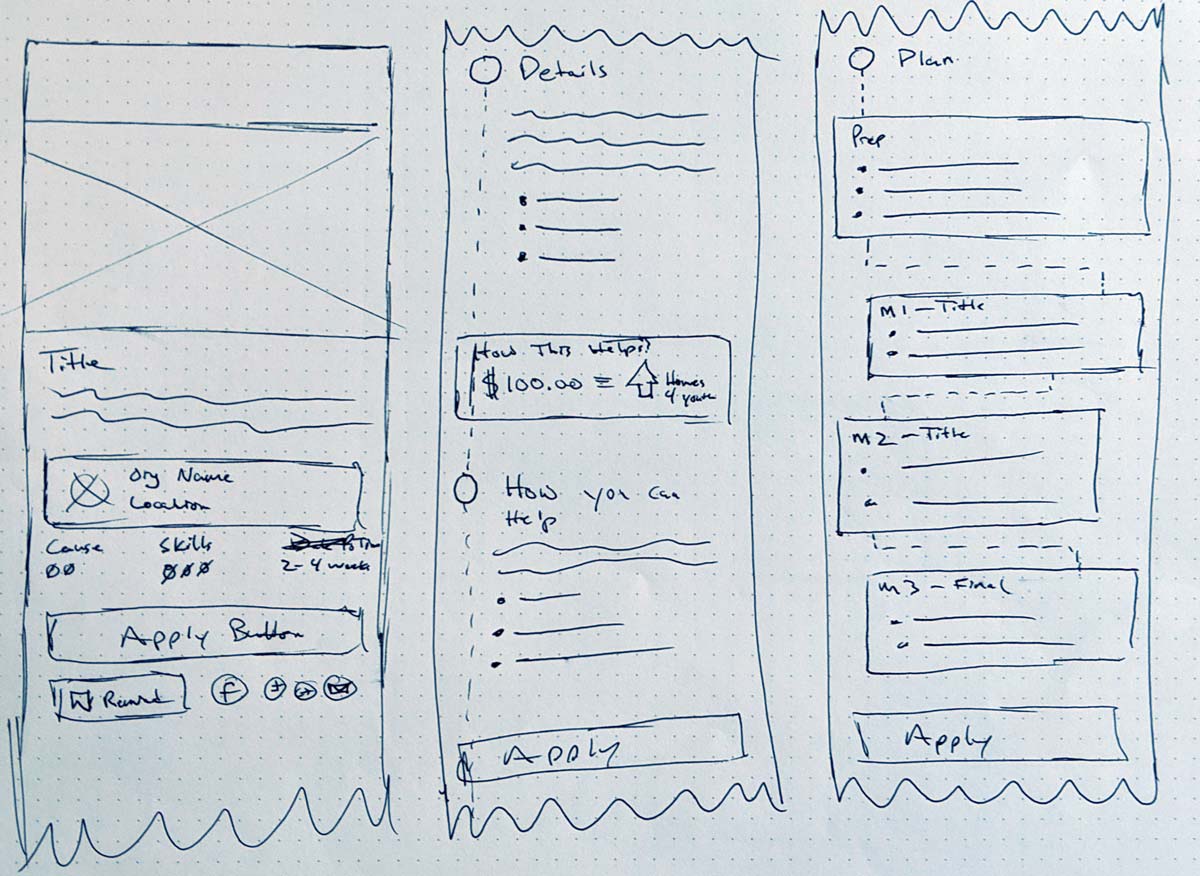
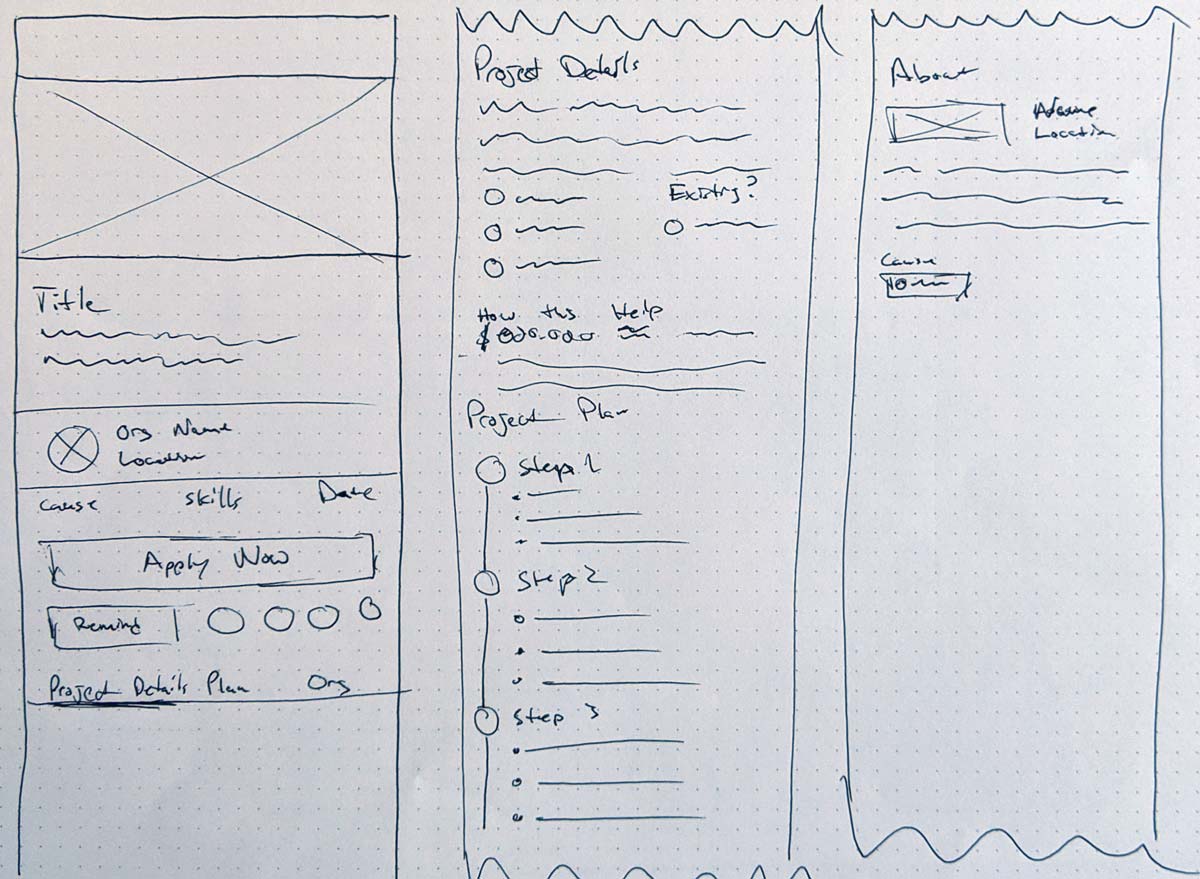
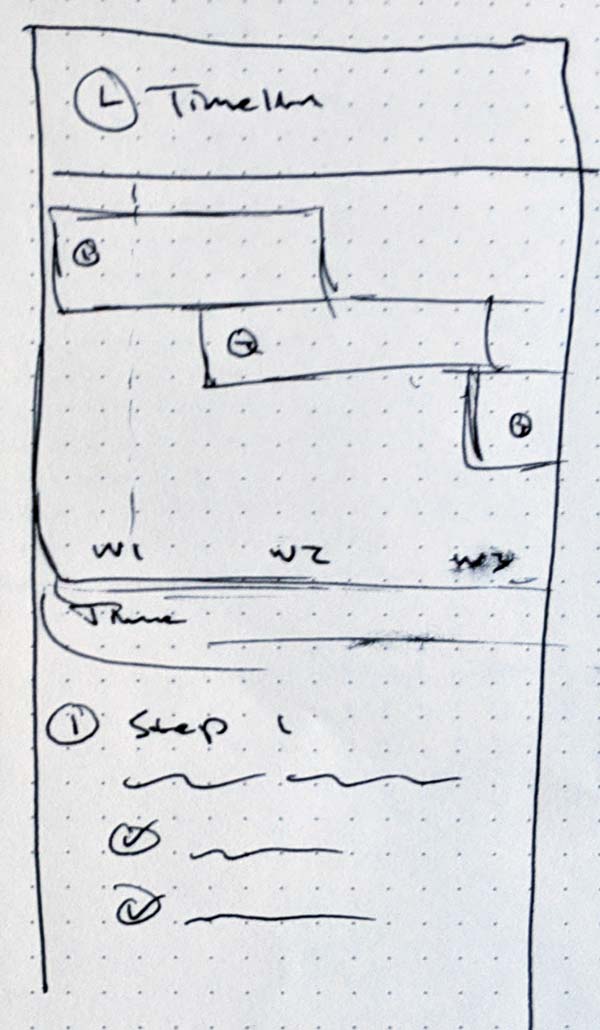
Interactive Prototype
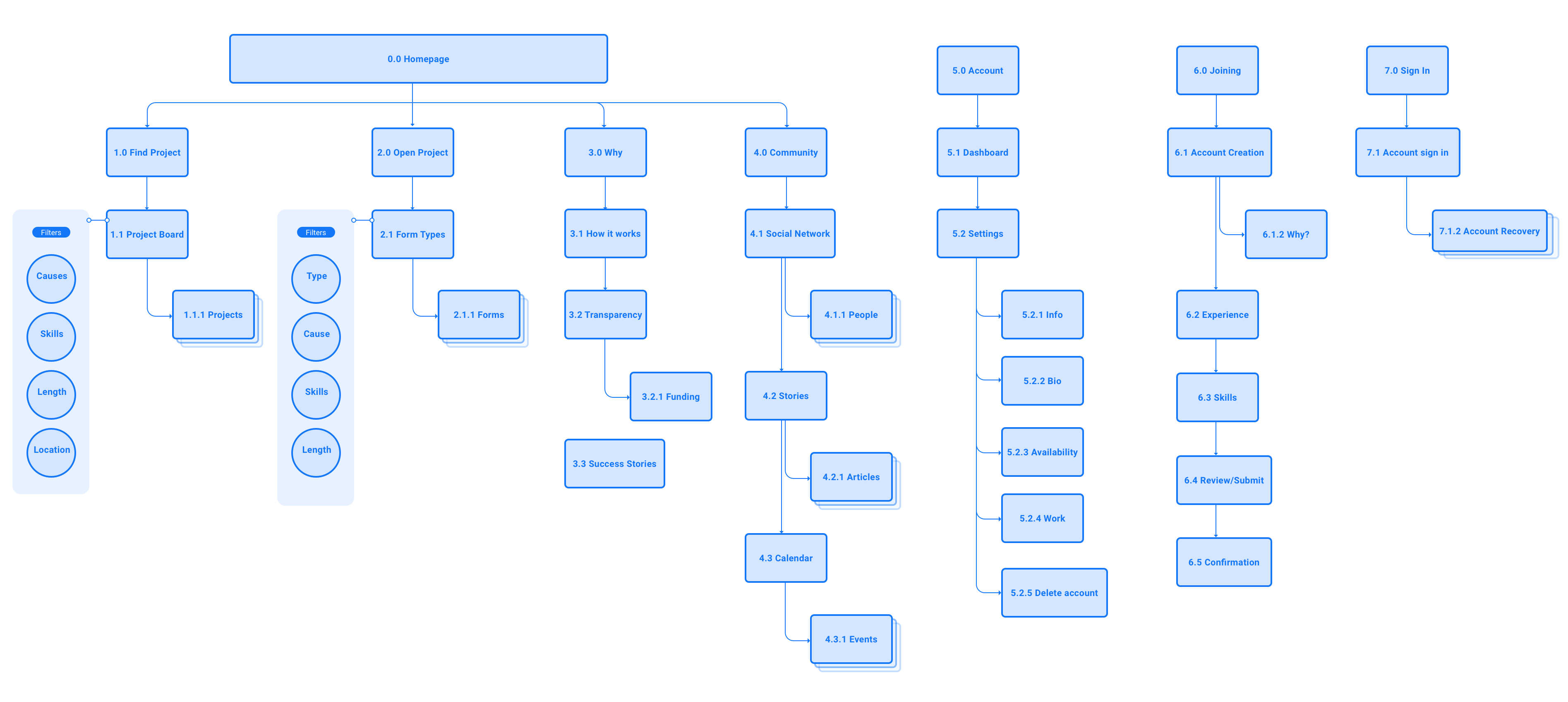
Site Map
Insights/Recommendation
Roles
Research
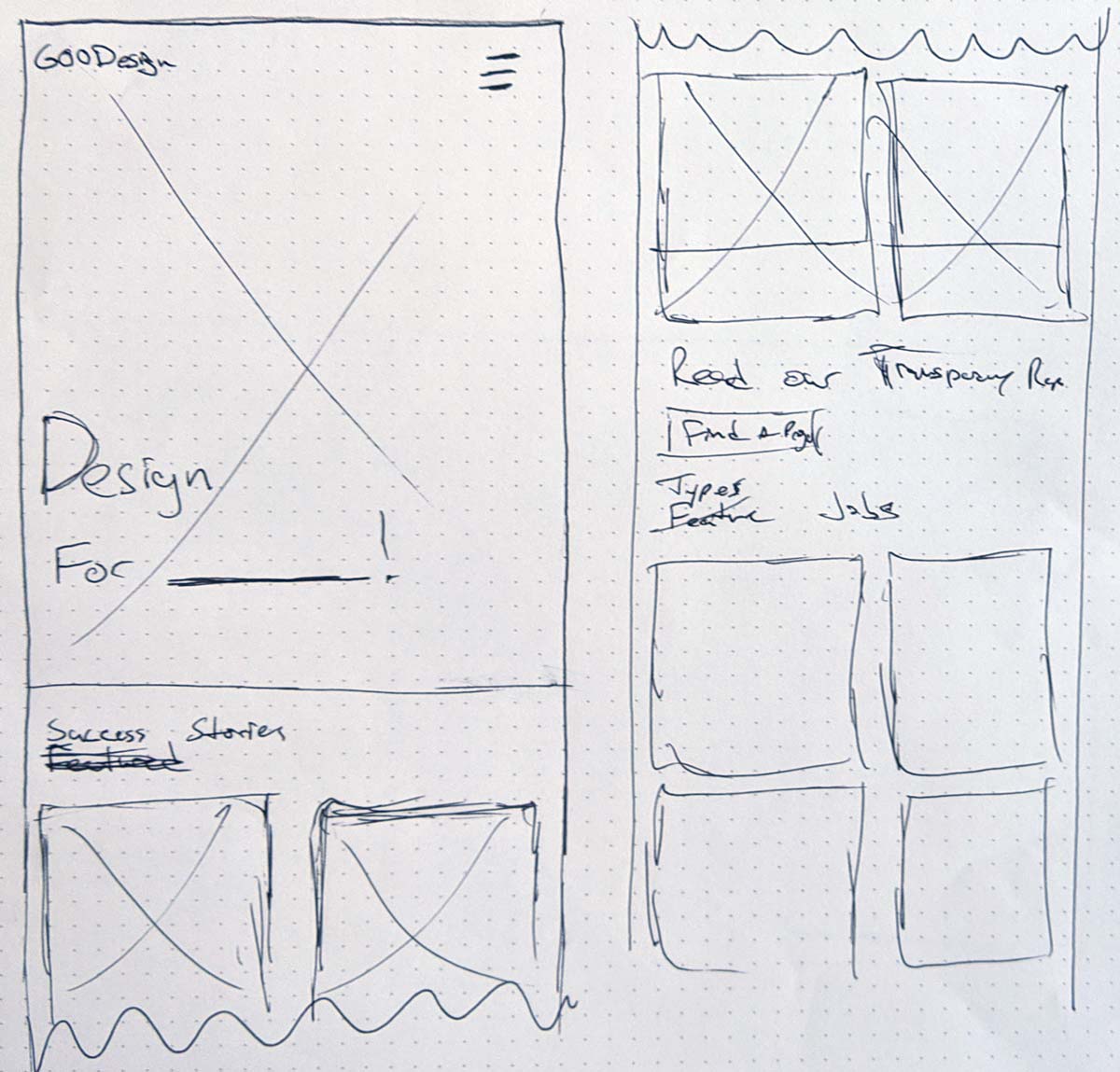
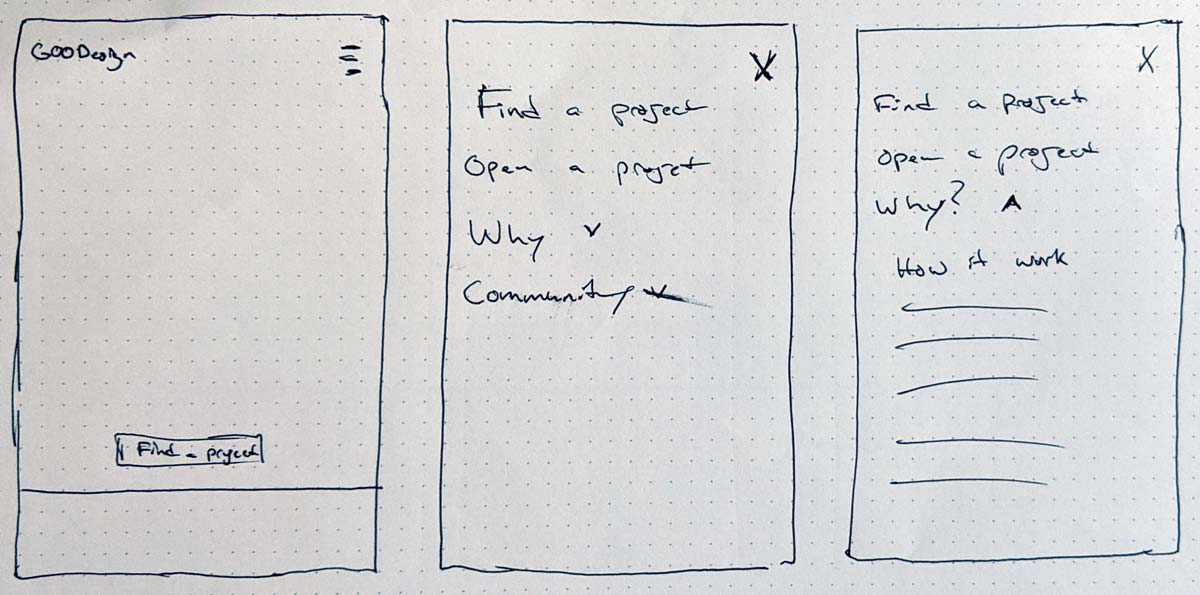
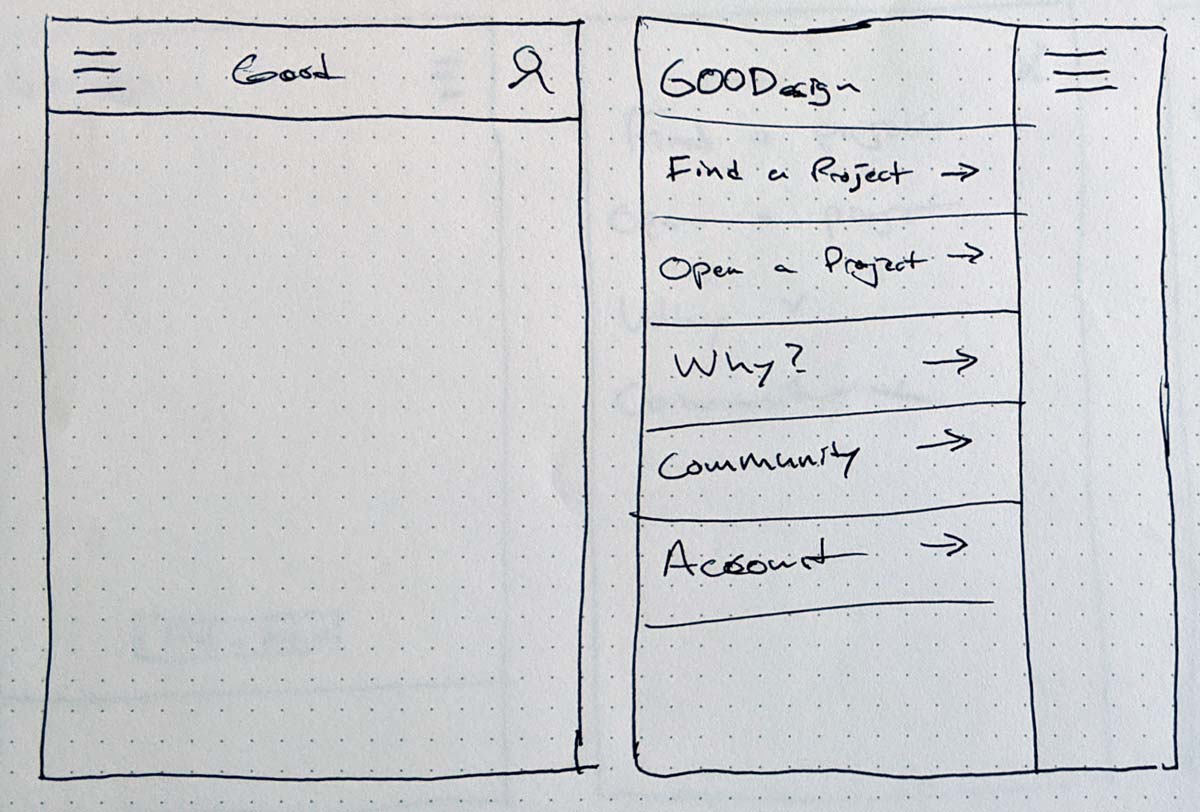
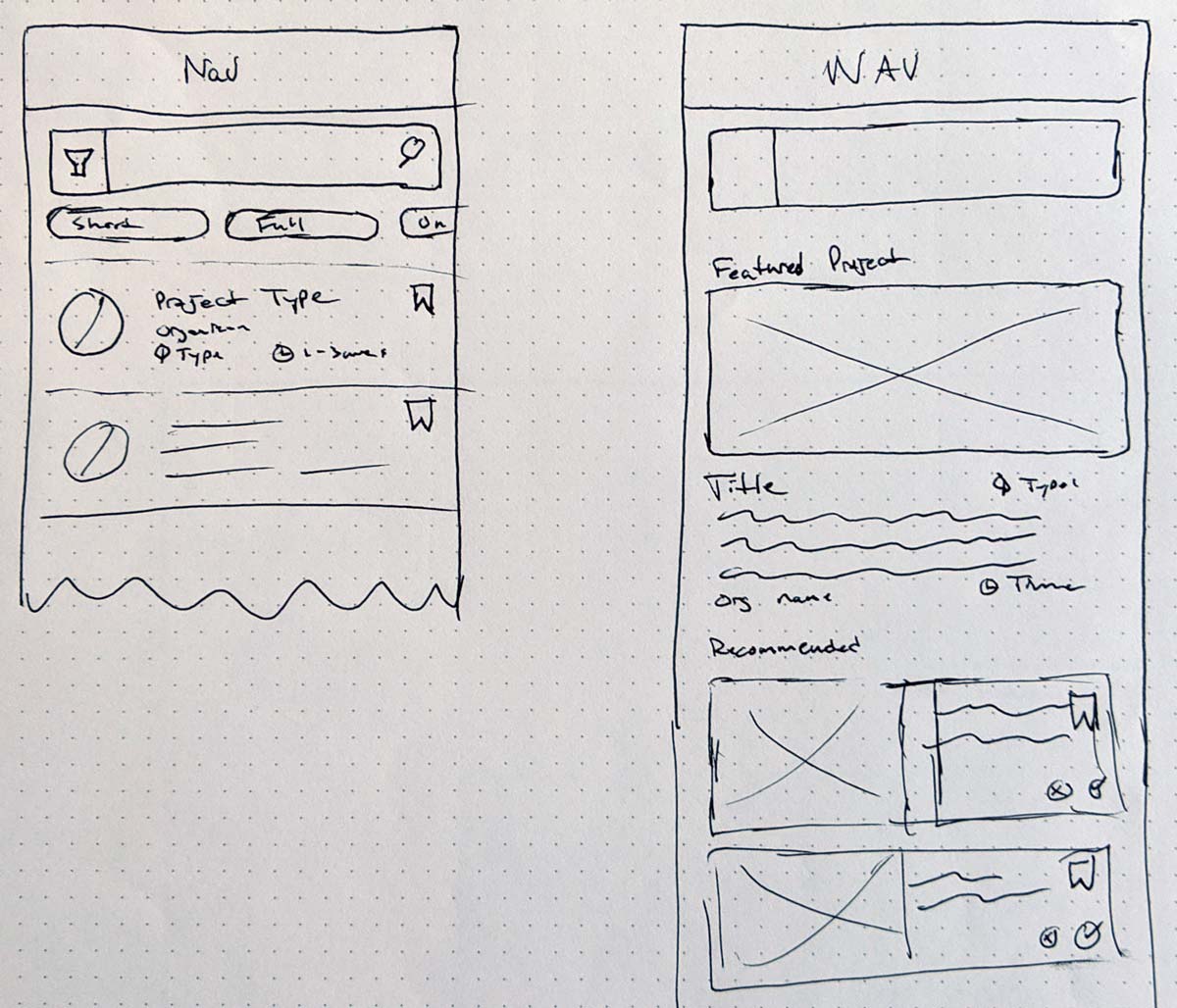
Design
Prototype
Insights and Recommendations
Taking all the research and building an affinity map, I was able to get an overview of the data a and find the themes. From these themes, I created a series of recommendations to incorporate into the design.
Large projects can be intimidated and often the size of the project will often separate pro-bono work from paid work.
Recommendation: Emphasis small projects. Large projects should be broken into smaller deliverables
Clients are often misinformed of the lexicon and process of the design work
Recommendation: Help clients articulate their issues in a way so designers can understand each other.
Mismatched expectations for both clients and designers cause major issues.
Recommendation: Provide clear expectations on each project; along with a clear actionable timeline.
Design
Site Map / Navigation model
The site has two different users with unique tasks. I wanted the map to reflect the actions each will need to take. That will allow clearer user flows; designers need to find a project so they will go down that path. I then validated this model through a card sort with a small group of six designers.
Outcomes
Instructor Feedback
The final product was very well received by the instructor and classmates. The final design clicked pretty early so each revision was polishing up an already strong design. Obviously, I would love to test it with users to compare the experience with Catchafire or Taproot+. That is something that I would like to do moving forward.
This is remarkably thorough, thoughtful, and sophisticated work, displaying strong grasps of flow, many interface controls, layout and (imminent) visual design.Larry Sisson, IxD instructor
Reflections
Lessions learned / Next Steps
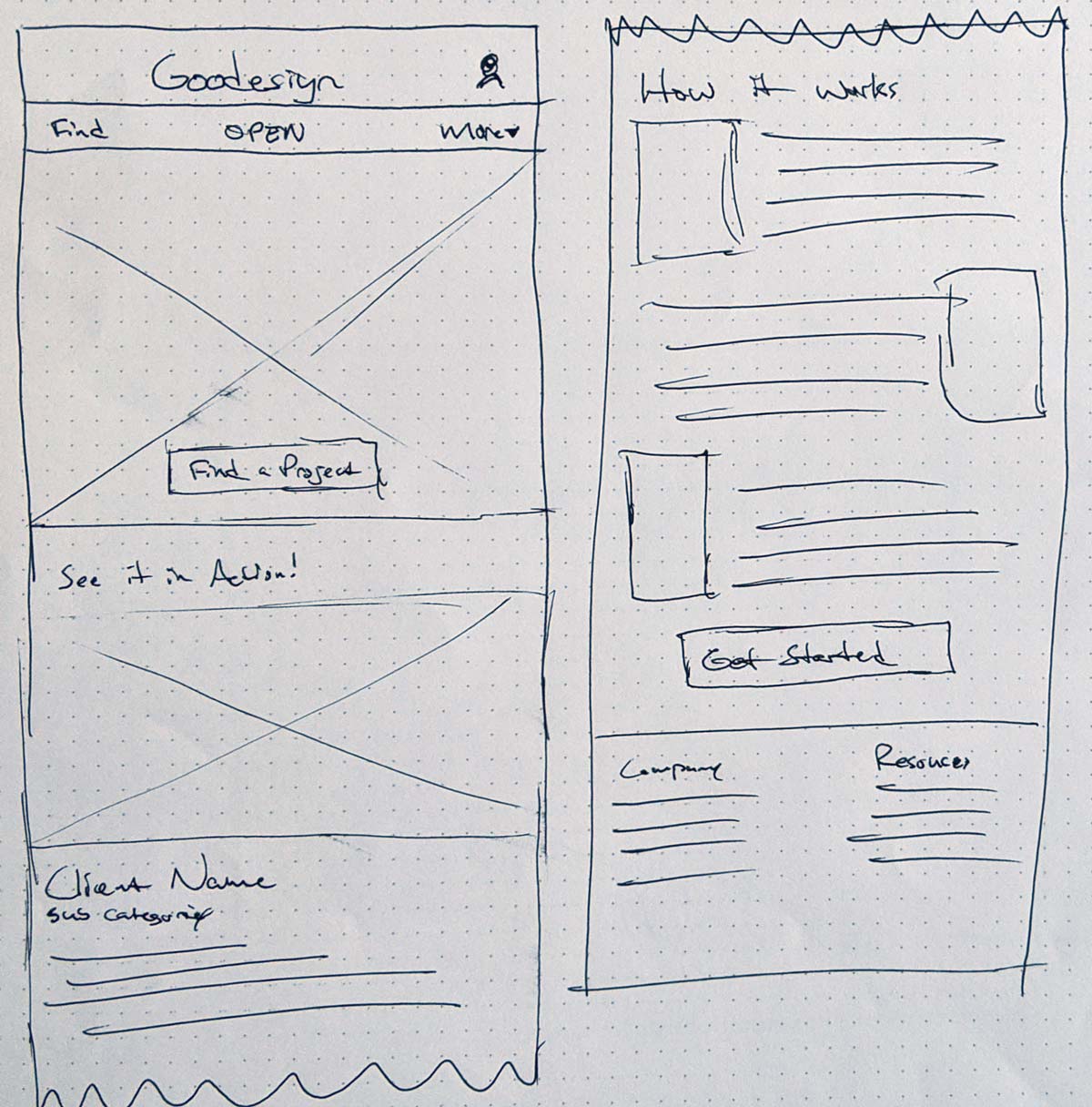
By and large, I’m pretty satisfied with the final product. I’ve always enjoyed the wireframing part of the design process. It’s a part that I’m very comfortable and think I do well. What was hard for me to do was the in-person interviewing and testing. Those are elements that are out of my comfort zone. I’m generally a shy individual so approaching people is always an uncomfortable experience. That said, once the interview started, I felt comfortable. Ultimately I will need some more experience to help break some of the discomfort.
Next Steps
- Mood Board 2-3 directions for visuals
- Apply Visual Direction
- Explore micro-interaction
- User test the "final" design to see what can be improved